This covers a few tools that will be helpful in both coding and debugging your JavasScript(JS) Charts in Yellowfin.
Browser Console
This can be accessed by right-clicking and selecting your browsers equivalent of "Inspect"
1.  2.
2.
This allows you to:
- Explore the available JavaScript objects that Yellowfin provides
- Evaluate errors generated by your code
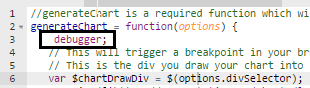
Debugger
This creates a break-point in your code. Now, when you navigate to the "preview" tab, the code will be paused after Yellowfin has provided its data to our function.

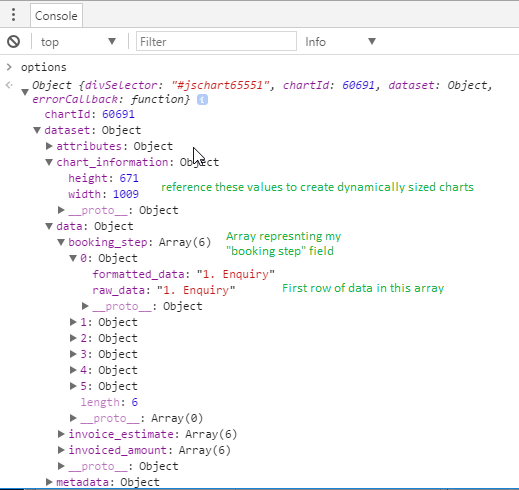
This means that the "options" object becomes explorable, simply by typing into the console. By clicking each of the objects in this list, we can expand to show the names and hierarchy of all available objects provided by Yellowfin.

To access any of these items in your code, you can walk down the hierarchy. For example this displays the raw version of the first row of the "booking step" column:
options.dataset.data.booking_step[0].raw_data
Placing charts within the Div
Sometimes it can be tricky to place elements within the chartDiv, but these tricks might be useful:
Create a new element for the chart
chartDiv.append('<div id="my_div" class="mydiv">')
chartDiv.append('<table id="my_table" class="mytable">)Reference the first object within the div (often necessary for D3)
d3.select($chartDiv[0])
JavaScript Errors:
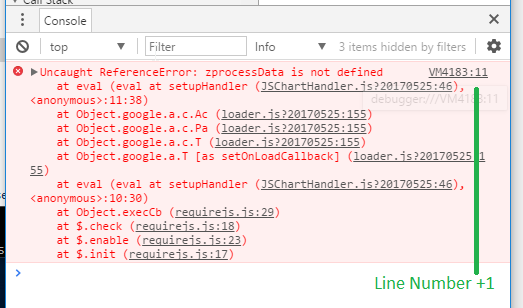
The browser console shows any errors that were generated in trying to run your chart. JavaScript is highly used and pretty well documented, so Google is your friend here.

In this case there is a simple typo in the processData call.
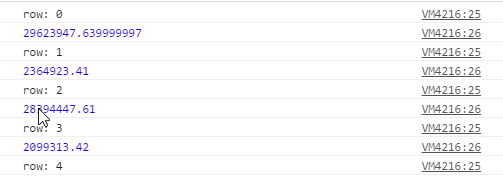
Console.log
This allows you to write to the console directly. As not all errors contain line numbers, this can be useful to see where the code stopped working, or to display the result of your data manipulation:
for (var i=0; i < dataset.booking_step.length; i++) {
my_math=parseFloat(dataset.invoiced_amount[i].raw_data)-parseFloat(dataset.invoice_estimate[i].raw_data)
console.log("row: "+i);
console.log(my_math);
}In this example I am printing the result of basic math done on each row.