Old Feature Request for Hide Reports message on dashboard reports
Idea Logged
We would like to request the option of having the "No Access" removed from dashboard reports when a user should not have access to them.
In older version this simply did not exist;
7.3.17 20190719

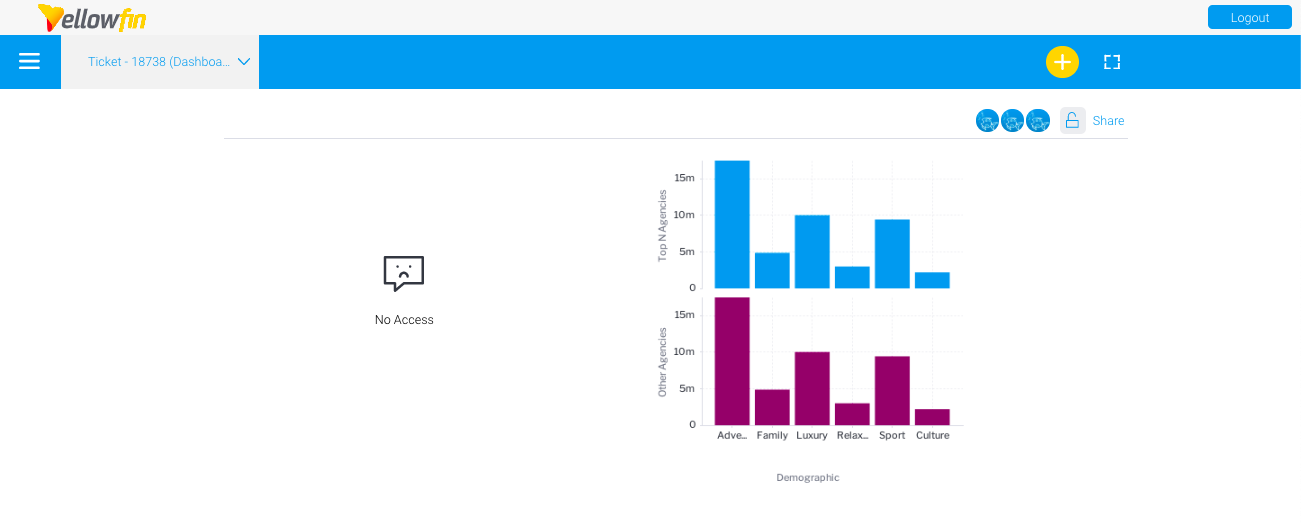
9.2.2 20200805

As you can see we get the "No Access" warning, we wish to have this removed.
Pushpal.

 I like this idea
I like this idea 
Hi Pushpal,
I hope all is well,
I have gone ahead and logged this feature request with our development team.
Regards,
Mark
Hi Pushpal,
I hope all is well,
I have gone ahead and logged this feature request with our development team.
Regards,
Mark
Hi Pushpal,
We've had the same requirement & found a workaround. While YF are working on a solution, for now, if you edit the dashboard & go to Code mode..add the following into the this.onRender section, it will hide the message if it appears but won't have any effect when a user who does have access to the report views the dashboard.
Assuming you don't have any other javascript in the dashboard, the entire JS section would look like this...
// Declare variables or insert code here /** * Called when the canvas and all its child elements are rendered and attached into the page. */ this.onRender = function () { // Insert your code here. This is an ideal place for setting up event listeners var elc = 0; var waitel = setInterval(function(){ if($('.dashContentAccessDeniedImg').length > 0){ clearInterval(waitel); $('.dashContentAccessDeniedImg').parent().attr('hidden', true); } else if(elc >= 50){ /* Wait for 5 seconds then stop waiting. To increase or decrease wait time multiply the number of seconds you want to wait for by 10 (eg for 10 seconds... elc >= 100) */ clearInterval(waitel); } else { elc++; } },100); }; /** * Called when the canvas and all its child elements are removed from the page. */ this.onRemove = function () { // Insert your code here. This is an ideal place for removing event listeners };Hi Pushpal,
We've had the same requirement & found a workaround. While YF are working on a solution, for now, if you edit the dashboard & go to Code mode..add the following into the this.onRender section, it will hide the message if it appears but won't have any effect when a user who does have access to the report views the dashboard.
Assuming you don't have any other javascript in the dashboard, the entire JS section would look like this...
// Declare variables or insert code here /** * Called when the canvas and all its child elements are rendered and attached into the page. */ this.onRender = function () { // Insert your code here. This is an ideal place for setting up event listeners var elc = 0; var waitel = setInterval(function(){ if($('.dashContentAccessDeniedImg').length > 0){ clearInterval(waitel); $('.dashContentAccessDeniedImg').parent().attr('hidden', true); } else if(elc >= 50){ /* Wait for 5 seconds then stop waiting. To increase or decrease wait time multiply the number of seconds you want to wait for by 10 (eg for 10 seconds... elc >= 100) */ clearInterval(waitel); } else { elc++; } },100); }; /** * Called when the canvas and all its child elements are removed from the page. */ this.onRemove = function () { // Insert your code here. This is an ideal place for removing event listeners };Hey Lex,
I have not got the chance to look into this. Will test this now and will let you know.
Hey Lex,
I have not got the chance to look into this. Will test this now and will let you know.
Hi Pushpal,
If you can keep us updated with Lex's workaround that would be great.
@Lex Thanks!
Regards,
Mark
Hi Pushpal,
If you can keep us updated with Lex's workaround that would be great.
@Lex Thanks!
Regards,
Mark
Replies have been locked on this page!