Embed Google Maps Via DashXML
Hi,
Prior to the Google Map Policy change, we had a Google Map chart rendering correctly via the Yellowfin JS API.
http://www.yellowfinbi.com/YFForum-DashXML-Google-Maps-Yellowfin-Report-not-Rendering-?thread=227896
I have followed the suggestions in my previous forum posyt, and we have upgraded to the latest version of 7.2 in a test environment (Yellowfin BI 7.2 - build 20160728)
and we have added our newly created Google Maps API key.
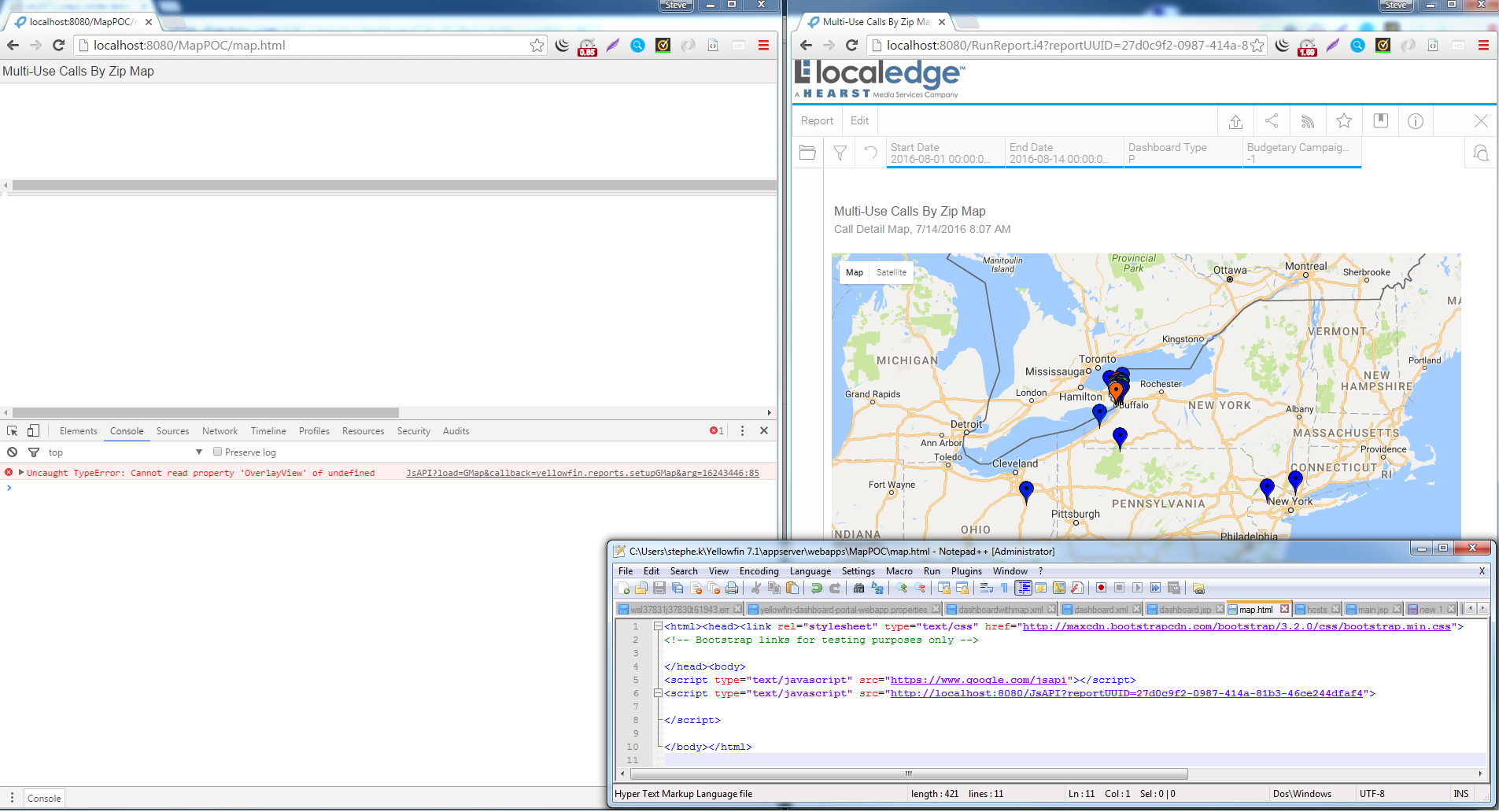
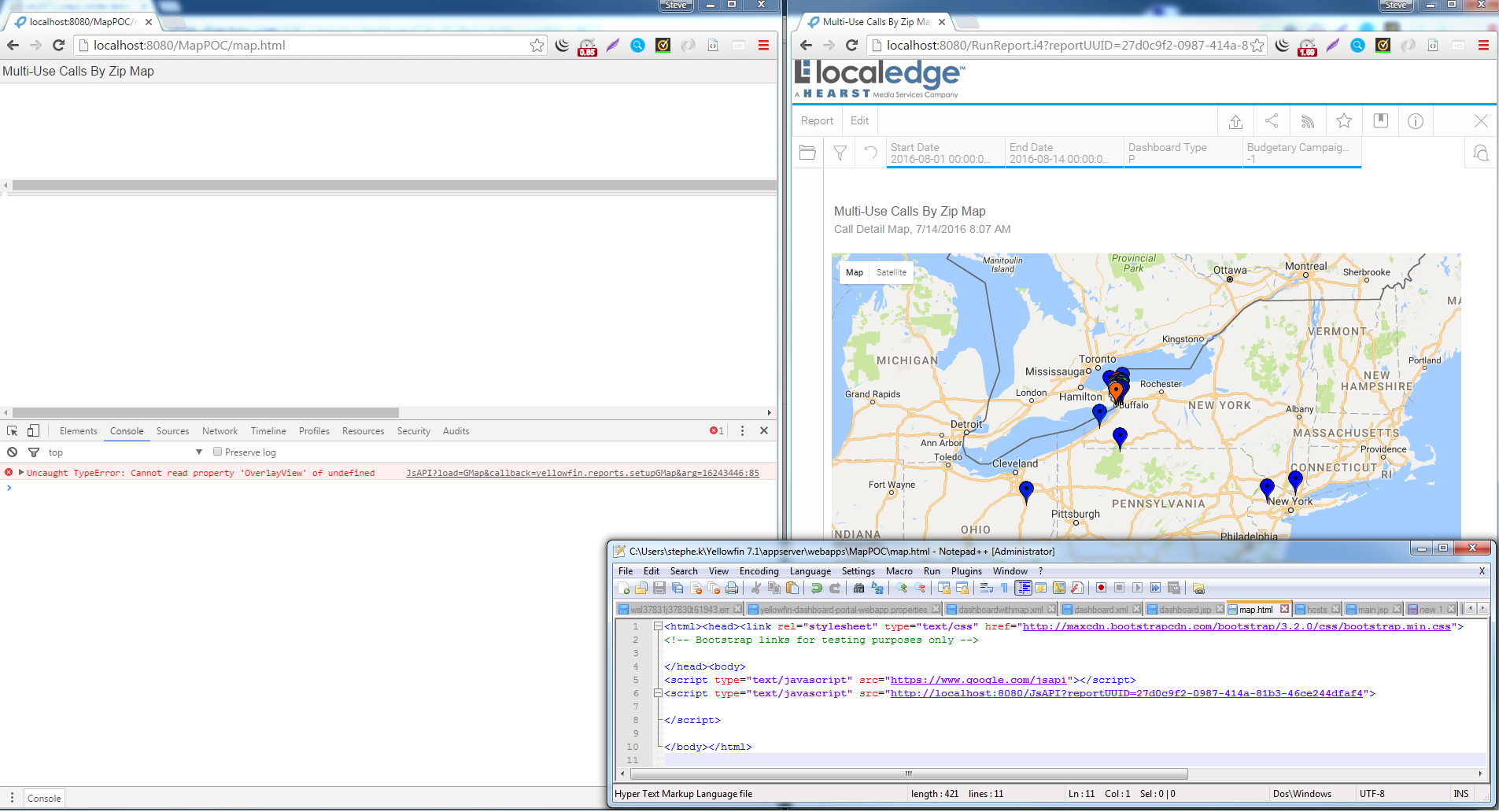
However, we are still getting errors when the chart tries to render:
Error Via JSApi: JsAPI;jsessionid=CD4452F43FE902EA0F0583D123019723:85 Uncaught TypeError: Cannot read property 'OverlayView' of undefined
Error Via Web Services: staticmap:1 GET http://maps.googleapis.com/maps/api/staticmap?size=962x485&markers= 403 (Forbidden)
- Request URL:http://maps.googleapis.com/maps/api/staticmap?size=962x485&markers=
- Request Method:GET
- Status Code:403 Forbidden
- Remote Address:X
- Response Headersview source
- Access-Control-Allow-Origin:*
- Cache-Control:no-cache, must-revalidate
- Content-Encoding:gzip
- Content-Length:91
- Content-Type:text/plain; charset=UTF-8
- Date:Fri, 12 Aug 2016 18:20:16 GMT
- Expires:Fri, 01 Jan 1990 00:00:00 GMT
- Pragma:no-cache
- Server:staticmap
- Vary:Accept-Language
- X-Content-Type-Options:nosniff
- X-Frame-Options:SAMEORIGIN
- X-XSS-Protection:1; mode=block
- Request Headersview source
- Accept:image/webp,image/*,*/*;q=0.8
- Accept-Encoding:gzip, deflate, sdch
- Accept-Language:en-US,en;q=0.8,en-AU;q=0.6
- Connection:keep-alive
- Host:maps.googleapis.com
Please advise on how we can integrate google map charts using both the JsAPI, and the DashXML product/web services in Yellowfin 7.2
Thanks,
Steve

 I like this idea
I like this idea 
Hi Stephen,
We have now implemented a change in YF that allows google maps to be called via the Dash XML.
Can you please confirm you have this build and it's all working for you?
Thanks,
David
Hi Stephen,
We have now implemented a change in YF that allows google maps to be called via the Dash XML.
Can you please confirm you have this build and it's all working for you?
Thanks,
David
Hi Steve,
Thanks for sending in the question. I just tested this myself using the most recent release of 7.2, with a newly uploaded API key, and my google map is rendering OK:
So I am a bit confused as to why you are unable to embed your chart via the JS API. Do you think you could let me know if all of your Google Map charts are failing to render or is it just this particular Google map chart. Is there any chance you can test this and let us know? I look forward to hearing back.
Kind Regards,
Dustin
Hi Steve,
Thanks for sending in the question. I just tested this myself using the most recent release of 7.2, with a newly uploaded API key, and my google map is rendering OK:
So I am a bit confused as to why you are unable to embed your chart via the JS API. Do you think you could let me know if all of your Google Map charts are failing to render or is it just this particular Google map chart. Is there any chance you can test this and let us know? I look forward to hearing back.
Kind Regards,
Dustin
Hi Dustin,
The Google Map charts are rendering correctly via the Yellowfin Application.
However, the map throws an error via the JsAPI:
Also, when attempting to include a Google Map chart using DashXML, I am getting a 403 when the map attempts to render:
GET http://maps.googleapis.com/maps/api/staticmap?size=1196x485&markers= 403 (Forbidden)
DashXML Example:
<report>
<display>CHART</display>
<name>pomaptest</name>
<title>CALLS BY LOCATION</title>
<uuid>27d0c9f2-0987-414a-81b3-46ce244dfaf4</uuid>
<styleClass>fullWidth height505</styleClass>
<filterMap>
<filterUUID>c54e65d2-869b-4a89-a1ee-c267779fd0f7</filterUUID>
<mapToFilter>datefilter1</mapToFilter>
<type>TIMESTAMP</type>
<range>START</range>
</filterMap>
<filterMap>
<filterUUID>c8f6ec7a-f482-4117-b9d8-b26e48cea91b</filterUUID>
<mapToFilter>datefilter1</mapToFilter>
<type>TIMESTAMP</type>
<range>END</range>
</filterMap>
<filterMap>
<filterUUID>b1d66a0d-d1bc-4146-81b8-f4e0b1b9b3a8</filterUUID>
<mapToFilter>dashboardPOTypeFilter</mapToFilter>
</filterMap>
<filterMap>
<filterUUID>14542908-1c65-4492-bd57-76453ecd5722</filterUUID>
<mapToFilter>budgetaryCampaignKeyFilter</mapToFilter>
</filterMap>
</report>
Thanks for your help!
Steve
Hi Dustin,
The Google Map charts are rendering correctly via the Yellowfin Application.
However, the map throws an error via the JsAPI:
Also, when attempting to include a Google Map chart using DashXML, I am getting a 403 when the map attempts to render:
GET http://maps.googleapis.com/maps/api/staticmap?size=1196x485&markers= 403 (Forbidden)
DashXML Example:
<report>
<display>CHART</display>
<name>pomaptest</name>
<title>CALLS BY LOCATION</title>
<uuid>27d0c9f2-0987-414a-81b3-46ce244dfaf4</uuid>
<styleClass>fullWidth height505</styleClass>
<filterMap>
<filterUUID>c54e65d2-869b-4a89-a1ee-c267779fd0f7</filterUUID>
<mapToFilter>datefilter1</mapToFilter>
<type>TIMESTAMP</type>
<range>START</range>
</filterMap>
<filterMap>
<filterUUID>c8f6ec7a-f482-4117-b9d8-b26e48cea91b</filterUUID>
<mapToFilter>datefilter1</mapToFilter>
<type>TIMESTAMP</type>
<range>END</range>
</filterMap>
<filterMap>
<filterUUID>b1d66a0d-d1bc-4146-81b8-f4e0b1b9b3a8</filterUUID>
<mapToFilter>dashboardPOTypeFilter</mapToFilter>
</filterMap>
<filterMap>
<filterUUID>14542908-1c65-4492-bd57-76453ecd5722</filterUUID>
<mapToFilter>budgetaryCampaignKeyFilter</mapToFilter>
</filterMap>
</report>
Thanks for your help!
Steve
Hi Steve,
Thanks for following-up on this one.
I think your Google Map API Key is actually OK here. I think all you should need to do is change:
<script
type="text/javascript" src="https://www.google.com/jsapi"></script>
to
<script
type="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script>
I tested this with my own google maps and they rendered correctly. Could you give this a shot on your end and let us know how you go with this?
As it pertains to DashXML, currently it is not possible to render a Google Map via DashXML at this point in time. This is because DashXML does not currently support the adding of the SRC as mentioned above.
I'm going to go ahead and convert this case into an enhancement idea for our team to review and hopefully get into production sooner rather than later. Feel free to let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Steve,
Thanks for following-up on this one.
I think your Google Map API Key is actually OK here. I think all you should need to do is change:
<script
type="text/javascript" src="https://www.google.com/jsapi"></script>
to
<script
type="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script>
I tested this with my own google maps and they rendered correctly. Could you give this a shot on your end and let us know how you go with this?
As it pertains to DashXML, currently it is not possible to render a Google Map via DashXML at this point in time. This is because DashXML does not currently support the adding of the SRC as mentioned above.
I'm going to go ahead and convert this case into an enhancement idea for our team to review and hopefully get into production sooner rather than later. Feel free to let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Dustin,
I've tried replacing my script tag in my test html, and I've also added it to the dashboard.jsp in dashxml as you suggested:
<scripttype="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script>
However, now I am receiving the following error:
util.js:207 Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
Google Maps API error: MissingKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error
Uncaught TypeError: Cannot read property 'addEventListener' of undefined
I have verified that my google maps api key has been added to yellowfin, and I have verified that the google maps render correctly in yellowfin, and that the google map request made via the yellowfin application show up in my google maps api quota.
Thanks for you help,
Steve
Hi Dustin,
I've tried replacing my script tag in my test html, and I've also added it to the dashboard.jsp in dashxml as you suggested:
<scripttype="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script>
However, now I am receiving the following error:
util.js:207 Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
Google Maps API error: MissingKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error
Uncaught TypeError: Cannot read property 'addEventListener' of undefined
I have verified that my google maps api key has been added to yellowfin, and I have verified that the google maps render correctly in yellowfin, and that the google map request made via the yellowfin application show up in my google maps api quota.
Thanks for you help,
Steve
Hi Stephen,
This is a bit odd since I didn't have to do this myself, but can you try adding the key directly to the google src as follows?
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCO2DPFqs7ES_mNJfmajN5J76MIsEmtRXw"></script>
Just replace the key in the example with your own key. Could you let us know your results?
Also, just to clarify, this won't work with DashXML, but should work with the JS API.
Let us know if this change works for you.
Kind Regards,
Dustin
Hi Stephen,
This is a bit odd since I didn't have to do this myself, but can you try adding the key directly to the google src as follows?
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCO2DPFqs7ES_mNJfmajN5J76MIsEmtRXw"></script>
Just replace the key in the example with your own key. Could you let us know your results?
Also, just to clarify, this won't work with DashXML, but should work with the JS API.
Let us know if this change works for you.
Kind Regards,
Dustin
Hi Dustin, I have updated my script tag to include my google api key, and the google map renders correctly (using the JsAPI).
Please advise.
Thanks,
Steve
Hi Dustin, I have updated my script tag to include my google api key, and the google map renders correctly (using the JsAPI).
Please advise.
Thanks,
Steve
Hi Stephen,
I'm glad to hear that you were finally able to embed your google map! Apologies that it took so long to work out.
Are you good to go on this one or do you need any further clarification?
Kind Regards,
Dustin
Hi Stephen,
I'm glad to hear that you were finally able to embed your google map! Apologies that it took so long to work out.
Are you good to go on this one or do you need any further clarification?
Kind Regards,
Dustin
Hi Dustin,
Thanks for your help. We can close out this ticket.
Could you please provide me with the enhancement information for adding Google Map functionality to DashXML?
Thanks!
Steve
Hi Dustin,
Thanks for your help. We can close out this ticket.
Could you please provide me with the enhancement information for adding Google Map functionality to DashXML?
Thanks!
Steve
Hi Steve,
I'll go ahead and close this one. I've discussed this with the team and we will be treating this as a product defect. This should get this one into the dev que a bit sooner than a traditional enhancement request.
The reason, I've converted this task into a defect is because even though the Google Map API key change policy was outside of our control, DashXML is still expected to be able to render Google Maps as was the behavior previously.
Let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Steve,
I'll go ahead and close this one. I've discussed this with the team and we will be treating this as a product defect. This should get this one into the dev que a bit sooner than a traditional enhancement request.
The reason, I've converted this task into a defect is because even though the Google Map API key change policy was outside of our control, DashXML is still expected to be able to render Google Maps as was the behavior previously.
Let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Stephen,
I spoke with the team a bit more on this and I learned that this isn't actually a defect, but a product enhancement. Regardless of the Google API key change DashXML has never been able to support Google Maps. I've gone ahead and converted this request back into a product enhancement. Please let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Stephen,
I spoke with the team a bit more on this and I learned that this isn't actually a defect, but a product enhancement. Regardless of the Google API key change DashXML has never been able to support Google Maps. I've gone ahead and converted this request back into a product enhancement. Please let me know if you have any questions on this.
Kind Regards,
Dustin
Hi Stephen,
We have now implemented a change in YF that allows google maps to be called via the Dash XML.
Can you please confirm you have this build and it's all working for you?
Thanks,
David
Hi Stephen,
We have now implemented a change in YF that allows google maps to be called via the Dash XML.
Can you please confirm you have this build and it's all working for you?
Thanks,
David
Replies have been locked on this page!