Crosstab Vertical Align Setting
Idea Logged
I would like to specify vertical-align (top / middle / bottom) in the cross-tab.
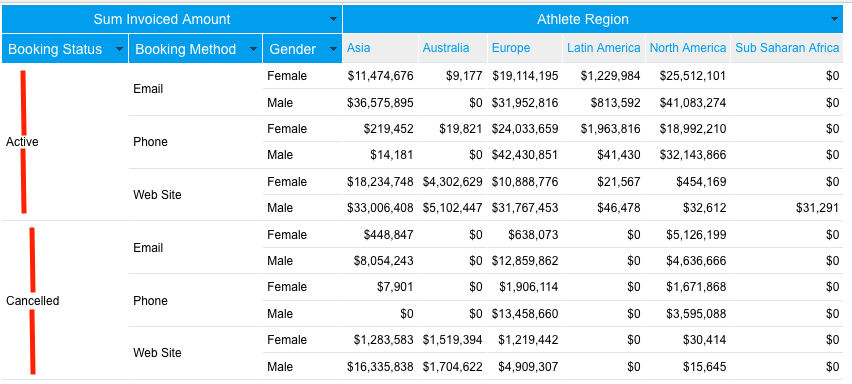
By default data appears in the middle:
 Please add a setting to the column formatting.
Please add a setting to the column formatting.

 I like this idea
I like this idea 
While the above idea has been logged for further review, you should be able to get around it right now with some custom CSS. However please be aware this will affect all cross-tab reports.
You just need to use the following CSS
.rptCrosstabData td { vertical-align: top; }The above should be saved in a .css file, and then stored in the {Yellowfin Instance}\appserver\webapps\ROOT\customcss folder.
I've also created this .css file for you so you can just drop in.
You will then need to refresh your browser cache for it to really take affect.
Before CSS.
After CSS.
While the above idea has been logged for further review, you should be able to get around it right now with some custom CSS. However please be aware this will affect all cross-tab reports.
You just need to use the following CSS
.rptCrosstabData td { vertical-align: top; }The above should be saved in a .css file, and then stored in the {Yellowfin Instance}\appserver\webapps\ROOT\customcss folder.
I've also created this .css file for you so you can just drop in.
You will then need to refresh your browser cache for it to really take affect.
Before CSS.
After CSS.
Hi Nathan, great work. Many thanks. So we would need to perform this action after each yellowfin update? Is it correct? Best wishes Uwe
Hi Nathan, great work. Many thanks. So we would need to perform this action after each yellowfin update? Is it correct? Best wishes Uwe
Hi Uwe,
To my understanding the customcss folder should not have any affect with an update, if this does then simple perform the action mentioned by Nathan to have this re-added. I hope this helps.
Regards,
Mark
Hi Uwe,
To my understanding the customcss folder should not have any affect with an update, if this does then simple perform the action mentioned by Nathan to have this re-added. I hope this helps.
Regards,
Mark
Replies have been locked on this page!