Bring Back Filter Styles
Not Planned
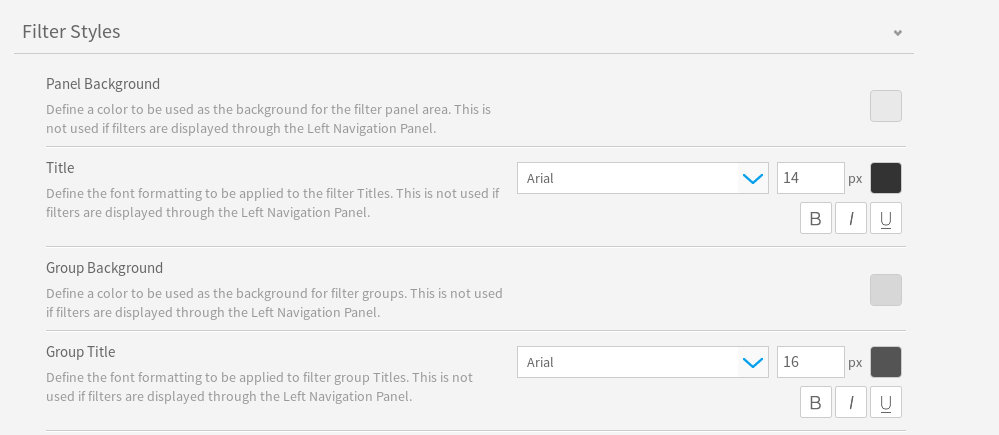
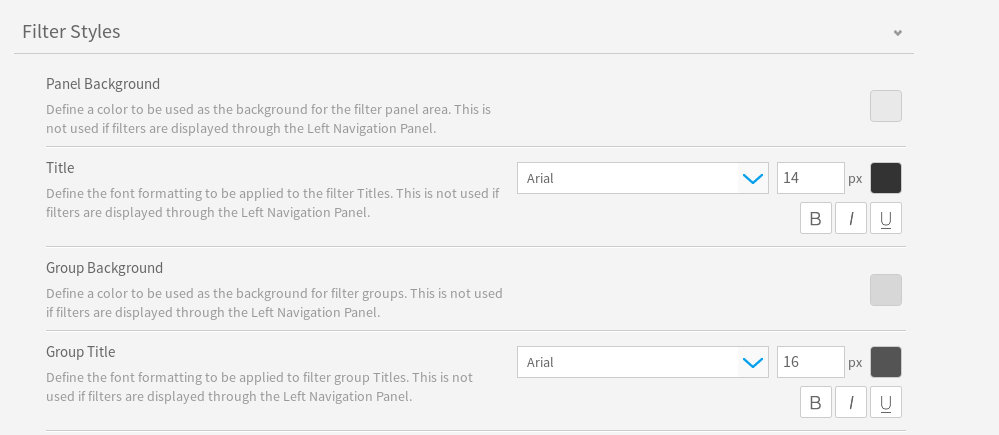
In 7.1 we had an option for Filter Styles:

We utilized this to customize the look of filters for each different Client Organization.
Can we bring this option back?
In 7.1 we had an option for Filter Styles:

We utilized this to customize the look of filters for each different Client Organization.
Can we bring this option back?
Hi Zack,
Thanks for reaching out with your idea. I've logged this for review by our Development Team and will keep this post updated with further information regarding this.
It is possible to provide a global styling for filters via custom CSS. Placing a CSS file in the <YellowfinInstall>/appserver/webapps/ROOT/customcss folder such as:
.filterList { $yourStylingOptions }will allow you to style this.
I understand this does not address allowing separate customizations for each Client Organization and will let you know here whether this is chosen to be brought back into the product.
Thanks,
Ryan
Hi Zack,
Thanks for reaching out with your idea. I've logged this for review by our Development Team and will keep this post updated with further information regarding this.
It is possible to provide a global styling for filters via custom CSS. Placing a CSS file in the <YellowfinInstall>/appserver/webapps/ROOT/customcss folder such as:
.filterList { $yourStylingOptions }will allow you to style this.
I understand this does not address allowing separate customizations for each Client Organization and will let you know here whether this is chosen to be brought back into the product.
Thanks,
Ryan
Hi Zack,
As an update on this one, we've chosen not to bring back the filter styles within the UI. The good news here is that one can accomplish all of this via the method above.
In addition, you can use the 'Custom style path' option of a Client Organization to customize this per client org:
In the case as shown here, I can place my custom css inside a customcss/ClientOrg1 folder within Yellowfin to pick up the changes per Client Org.
Thanks,
Ryan
Hi Zack,
As an update on this one, we've chosen not to bring back the filter styles within the UI. The good news here is that one can accomplish all of this via the method above.
In addition, you can use the 'Custom style path' option of a Client Organization to customize this per client org:
In the case as shown here, I can place my custom css inside a customcss/ClientOrg1 folder within Yellowfin to pick up the changes per Client Org.
Thanks,
Ryan
Hi Ryan,
The custom style path solution should work great for us. Thank you for the update.
Thanks,
Zack
Hi Ryan,
The custom style path solution should work great for us. Thank you for the update.
Thanks,
Zack
Replies have been locked on this page!