Filter popup is transparent on embedded dashboard
Completed
I have a dashboard displayed in a webpage via an iFrame and v3 of the JS API. When I view the dashboard directly on Yellowfin, the filter popup correctly has a white background that makes the choices readable:
But when we view the report embedded on our webpage, the popup list is transparent, which makes it unreadable due to the underlying text:
Any advice on how to fix this?

 The same question
The same question
Hello Sam,
Without additional details I don't have a concrete answer, but I initial thought is there is some styling on that page that is causing the transparency. Is it possible for you to embed that dashboard on an unstyled page and see if the same issue occurs?
David
Hello Sam,
Without additional details I don't have a concrete answer, but I initial thought is there is some styling on that page that is causing the transparency. Is it possible for you to embed that dashboard on an unstyled page and see if the same issue occurs?
David
Here is the dashboard if you want to take a look: https://www2.a2gov.org/publicyf/arpa_dashboard.html. Do you think that's being styled? Anything you can see going on?
Here is the dashboard if you want to take a look: https://www2.a2gov.org/publicyf/arpa_dashboard.html. Do you think that's being styled? Anything you can see going on?
Thanks David. We repopulated that /images/ folder so you should no longer see those errors, but that didn't fix the problem of the transparent dropdown. Do you have other ideas for how we could address this?
Sam
Thanks David. We repopulated that /images/ folder so you should no longer see those errors, but that didn't fix the problem of the transparent dropdown. Do you have other ideas for how we could address this?
Sam
Hi Sam,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Was there anything you were needing from me to help get this resolved?
Regards,
David
Hi Sam,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Was there anything you were needing from me to help get this resolved?
Regards,
David
Hi Sam,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Was there anything you were needing from me to help get this resolved?
Regards,
David
Hi Sam,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Was there anything you were needing from me to help get this resolved?
Regards,
David
Hi David,
Thanks for the help yesterday. We're still seeing a CORS error related to a font loading but it's not in practice affecting our dashboards so we're good.
On this ticket: this is as simple an HTML page as I can make, I would say it's unstyled unless I'm not following what you mean.
I tried making a copy of the dashboard with no filter and I still see that error in the developer tools about
So I think it's unrelated to the filter transparency problem I'm trying to solve here.
If you have further ideas for how to address the transparent dashboard popup, I'd welcome them.
Thanks,
Sam
Hi David,
Thanks for the help yesterday. We're still seeing a CORS error related to a font loading but it's not in practice affecting our dashboards so we're good.
On this ticket: this is as simple an HTML page as I can make, I would say it's unstyled unless I'm not following what you mean.
I tried making a copy of the dashboard with no filter and I still see that error in the developer tools about
So I think it's unrelated to the filter transparency problem I'm trying to solve here.
If you have further ideas for how to address the transparent dashboard popup, I'd welcome them.
Thanks,
Sam
Hi Sam,
Just so I'm clear, you embedded that dashboard on an unstyled page and you are still getting this issue with the background of the dropdown being transparent? It looks like local Yellowfin has styling in it, that's the default Yellowfin style. Would it be possible for you to send me a copy the Yellowfin CSS folder that has your modifications in it? I can try and test my Yellowfin with that styling and see if the same thing happens.
David
Hi Sam,
Just so I'm clear, you embedded that dashboard on an unstyled page and you are still getting this issue with the background of the dropdown being transparent? It looks like local Yellowfin has styling in it, that's the default Yellowfin style. Would it be possible for you to send me a copy the Yellowfin CSS folder that has your modifications in it? I can try and test my Yellowfin with that styling and see if the same thing happens.
David
Thanks David, that would be great. We have a huge folder "css" as well as a folder "customcss" that my application specialist colleague says has our custom CSS. That has two files, I'm attaching them here. Thanks for digging into this so thoroughly!
Thanks David, that would be great. We have a huge folder "css" as well as a folder "customcss" that my application specialist colleague says has our custom CSS. That has two files, I'm attaching them here. Thanks for digging into this so thoroughly!
Hi Sam,
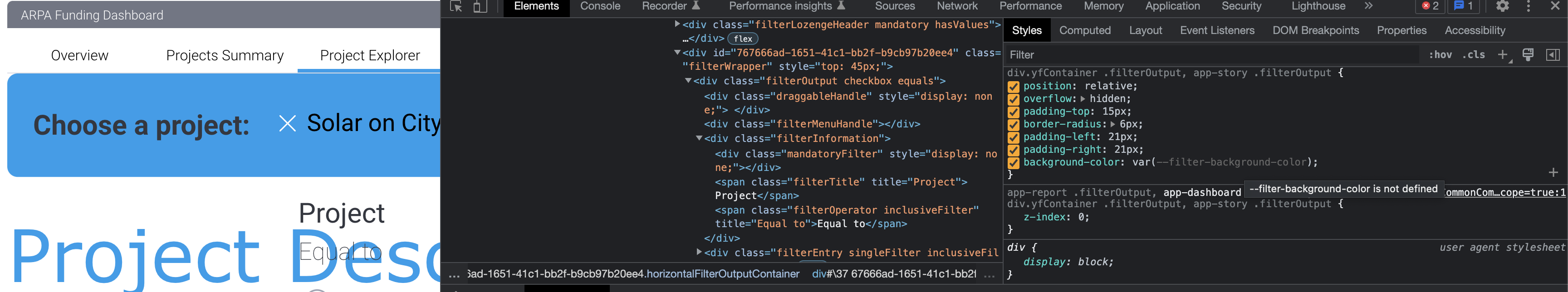
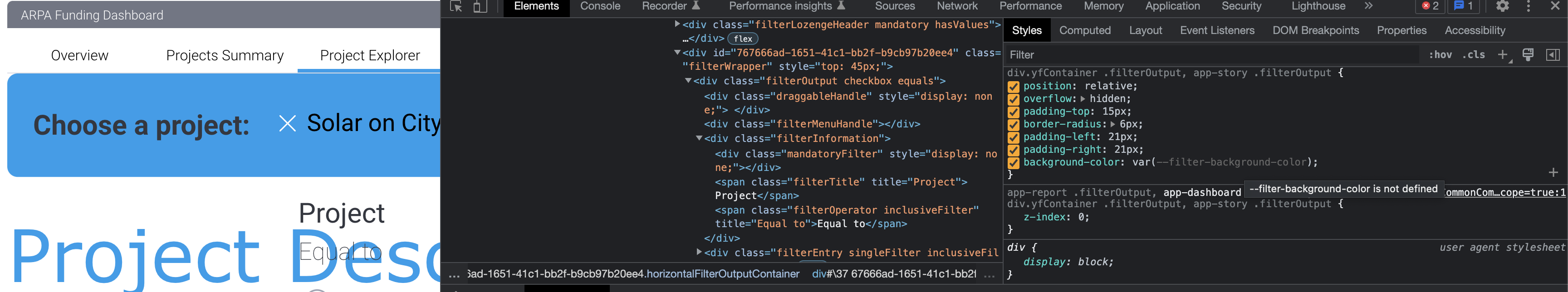
I did some more digging after not finding anything in the CSS files, and I found in the code for the div of the filter dropdown. I wasn't able to find that variable or line of code in either of the CSS files you sent. I have really gone beyond the support we are able to do here. I recommend consulting a qualified developer to dig into this further.
Hi Sam,
I did some more digging after not finding anything in the CSS files, and I found in the code for the div of the filter dropdown. I wasn't able to find that variable or line of code in either of the CSS files you sent. I have really gone beyond the support we are able to do here. I recommend consulting a qualified developer to dig into this further.
Hi David,
This was great, thank you. A web developer colleague was able to fix the problem by adding the missing CSS element directly to the HTML page. We are all set and this ticket can be closed as resolved. I hope it helps someone else in the future and appreciate your help getting to the bottom of this!
Sam
Hi David,
This was great, thank you. A web developer colleague was able to fix the problem by adding the missing CSS element directly to the HTML page. We are all set and this ticket can be closed as resolved. I hope it helps someone else in the future and appreciate your help getting to the bottom of this!
Sam
Hi Sam,
I'm so glad I was able to help get it working!
If there is anything else we can help with please let us know.
Have a great day,
David
Hi Sam,
I'm so glad I was able to help get it working!
If there is anything else we can help with please let us know.
Have a great day,
David
Hi,
are there any plans to fix this behavior? Is there a defect filed?
If not, could someone share what CSS elements to add?
Many thanks and best regards,
Ingo
Hi,
are there any plans to fix this behavior? Is there a defect filed?
If not, could someone share what CSS elements to add?
Many thanks and best regards,
Ingo
Hi Ingo,
Thanks for reaching out.
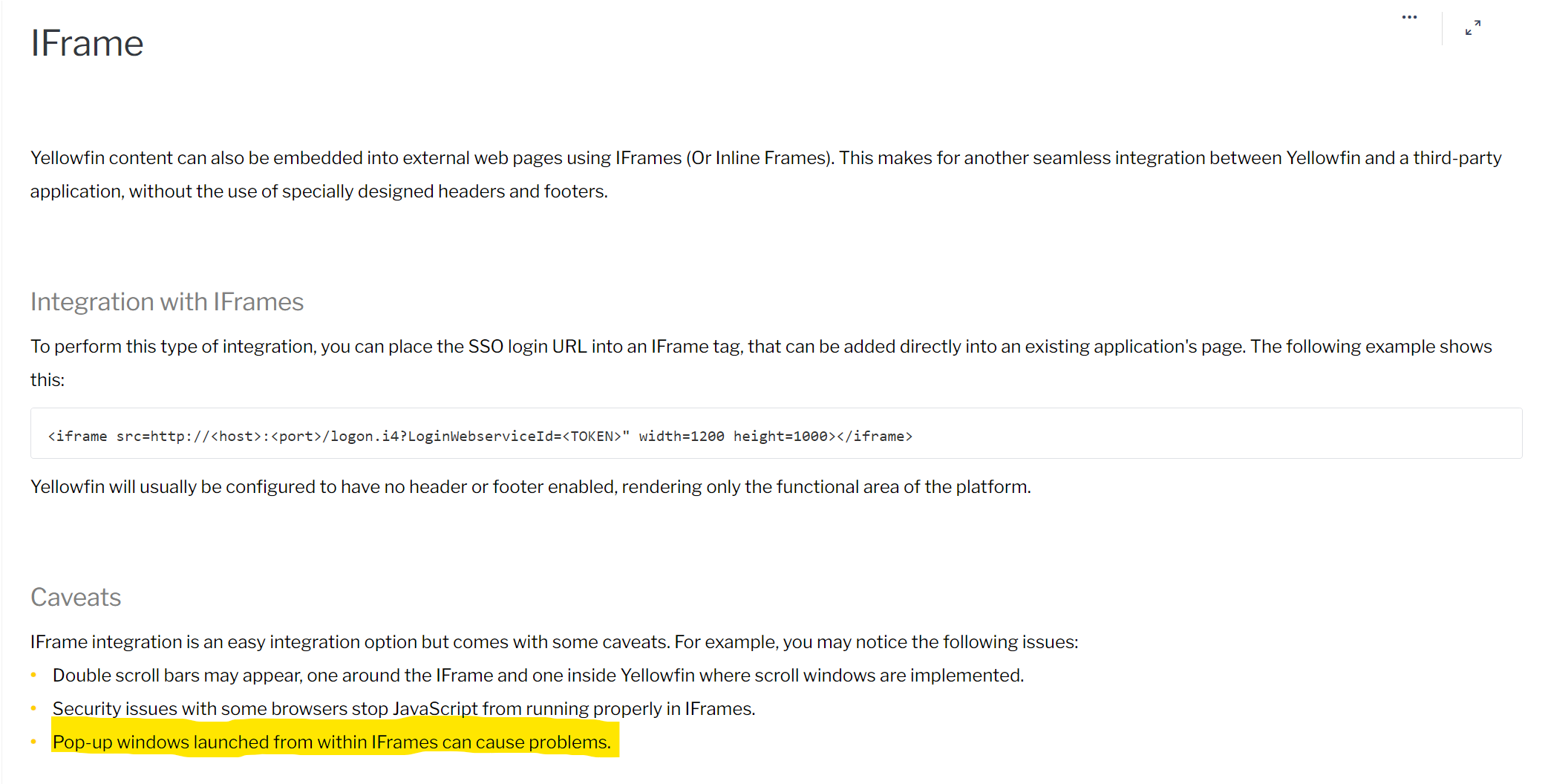
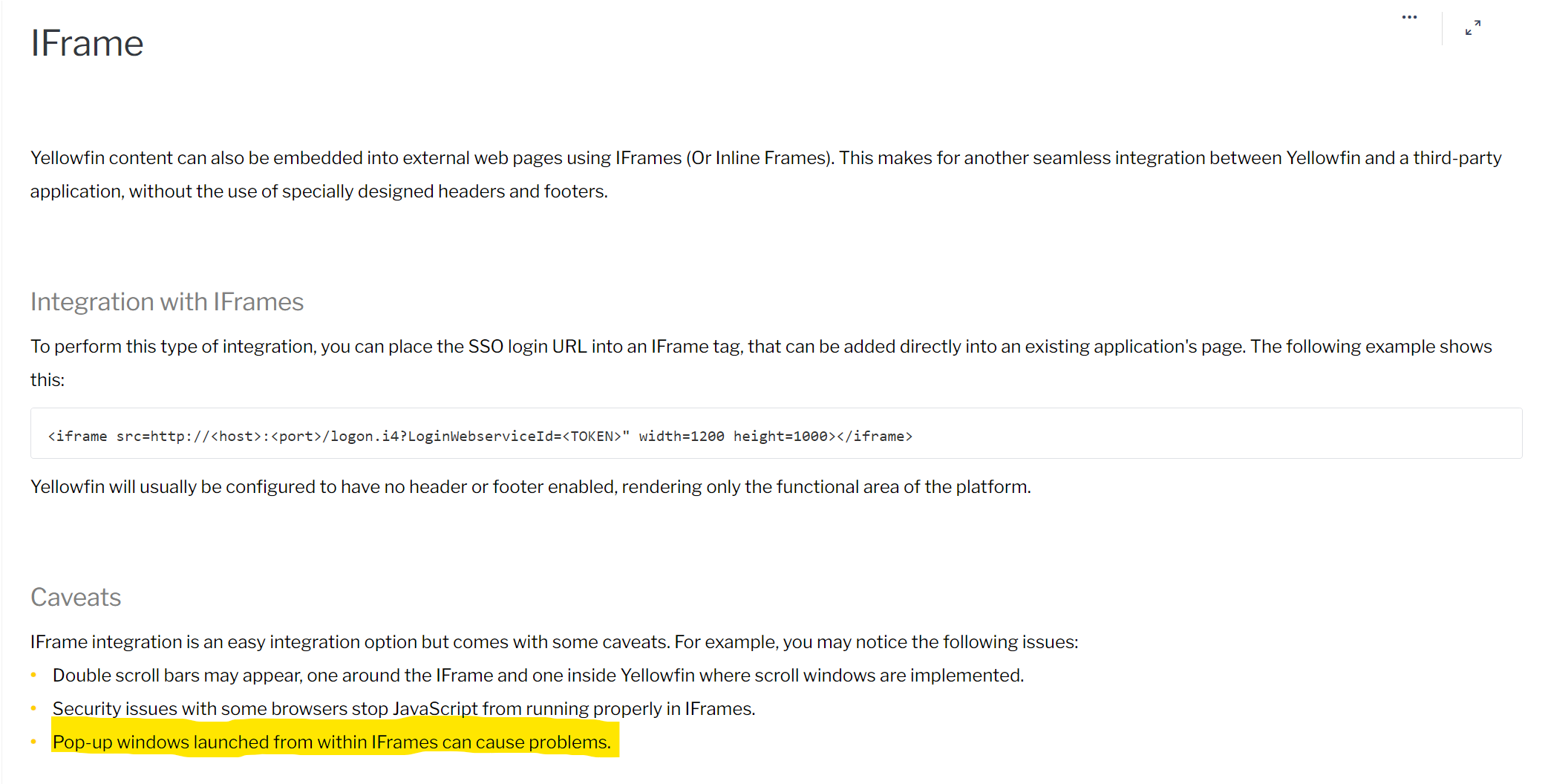
I think the resolution that worked earlier was to make changes to the CSS element on the HTML page itself (but not from yellowfin side). Also, if this is an IFrame integration then I would assume that it comes with the following caveat as mentioned in the article: https://wiki.yellowfinbi.com/display/user80/IFrame

I believe all pop-ups might have some issues (including filter pop-up). I think its better to rely on fixing the HTML page (CSS styling),
Thanks,
Deepak
Hi Ingo,
Thanks for reaching out.
I think the resolution that worked earlier was to make changes to the CSS element on the HTML page itself (but not from yellowfin side). Also, if this is an IFrame integration then I would assume that it comes with the following caveat as mentioned in the article: https://wiki.yellowfinbi.com/display/user80/IFrame

I believe all pop-ups might have some issues (including filter pop-up). I think its better to rely on fixing the HTML page (CSS styling),
Thanks,
Deepak
Hi Ingo,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Is there anything you are needing from me to help get this resolved?
Kind regards,
Deepak Chaganti
Hi Ingo,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Is there anything you are needing from me to help get this resolved?
Kind regards,
Deepak Chaganti
Hi Deepak,
We managed some with work-arounds but the actual problem persists. As stated before, it would be of great help if someone mentions what CSS styles need to be fixed and post an example.
Best regards,
Ingo
Hi Deepak,
We managed some with work-arounds but the actual problem persists. As stated before, it would be of great help if someone mentions what CSS styles need to be fixed and post an example.
Best regards,
Ingo
Hi Ingo,
Thanks for your response. But unfortunately, as suggested earlier by David, the request is currently out of scope from support.
We can discuss the scenario with CSM and get a consultant on board for assistance here. Please let me know if you would like to get in touch with your CSM.
Thanks,
Deepak
Hi Ingo,
Thanks for your response. But unfortunately, as suggested earlier by David, the request is currently out of scope from support.
We can discuss the scenario with CSM and get a consultant on board for assistance here. Please let me know if you would like to get in touch with your CSM.
Thanks,
Deepak
Hi Deepak,
I will discuss this elsewhere.
Thanks,
Ingo
Hi Deepak,
I will discuss this elsewhere.
Thanks,
Ingo
Hi Ingo,
Sure, please let me know if there is anything that I can assist with in the future.
Regards,
Deepak
Hi Ingo,
Sure, please let me know if there is anything that I can assist with in the future.
Regards,
Deepak
Replies have been locked on this page!