Dashboard URL with Filter parameters
Answered
I can see how a filtered report url can be constructed by the usage of url parameters. here is a link for doing it as well : https://www.yellowfinbi.com/resources/forum/yfforum-how-do-i-access-a-specific-report-with-parameters-using-a-url-thread-212141
What I have not found is the ability to do the same with dashboards. I suspect this is possible (may not be advisable), but would like someone to please confirm. The intent here is to embed (iframe) the Yellowfin Solution in my portal and then load a dashboard based on specific user's data by applying 2 or 3 filters. Of course the url would also carry the user's login credentials.

 The same question
The same question
Hi Aniruddha,
our wiki has specific documentation for the best way to load dashboard filters via the javascript API:
http://wiki.yellowfin.com.au/display/USER74/Advanced+Use#AdvancedUse-LoadingDashboardFilters
Although, having said that, I notice that there has been a defect raised for the Javascript API, loading Dashboard with Filters not working (YFN-9811). However, someone has reported an easy workaround to the issue which involves adding this to catalina.properties file located in <yellowfin home>\appserver\conf
tomcat.util.http.parser.HttpParser.requestTargetAllow=|{}E.g.
Then restart Yellowfin and see if it works for you.
Hope that helps!
regards,
David
Hi Aniruddha,
our wiki has specific documentation for the best way to load dashboard filters via the javascript API:
http://wiki.yellowfin.com.au/display/USER74/Advanced+Use#AdvancedUse-LoadingDashboardFilters
Although, having said that, I notice that there has been a defect raised for the Javascript API, loading Dashboard with Filters not working (YFN-9811). However, someone has reported an easy workaround to the issue which involves adding this to catalina.properties file located in <yellowfin home>\appserver\conf
tomcat.util.http.parser.HttpParser.requestTargetAllow=|{}E.g.
Then restart Yellowfin and see if it works for you.
Hope that helps!
regards,
David
Hi Big Dave,
Thanks for the reply and a potential solution. Nevertheless, what I have learnt from one of my colleagues attempting to load the iframed dashboard page via javascript is that the "collaboration" feature did not work for him. Is this something that is expected to happen?
We intend to use the collaboration feature, so want to ensure that it works inside the iframed Yellowfin page when doing the POC. This is why I was asking about URL solution wherein I could simply pass the filters along with the login credentials.
From the link I shared, it appears to pass filters to the dashboard via the URL: https://www.yellowfinbi.com/resources/forum/yfforum-how-do-i-access-a-specific-report-with-parameters-using-a-url-thread-212141
I am fine with first doing an API login followed by a redirect call to the dashboard page. Look forward to your input regarding using filters on the URL to load the dashboard.
Regards,
Andy
Hi Big Dave,
Thanks for the reply and a potential solution. Nevertheless, what I have learnt from one of my colleagues attempting to load the iframed dashboard page via javascript is that the "collaboration" feature did not work for him. Is this something that is expected to happen?
We intend to use the collaboration feature, so want to ensure that it works inside the iframed Yellowfin page when doing the POC. This is why I was asking about URL solution wherein I could simply pass the filters along with the login credentials.
From the link I shared, it appears to pass filters to the dashboard via the URL: https://www.yellowfinbi.com/resources/forum/yfforum-how-do-i-access-a-specific-report-with-parameters-using-a-url-thread-212141
I am fine with first doing an API login followed by a redirect call to the dashboard page. Look forward to your input regarding using filters on the URL to load the dashboard.
Regards,
Andy
Hi Andy,
I had a quick test of the collaboration feature for an iframed dashboard page and it seemed to be working for me, but maybe I've misunderstood what your colleague is doing, so with this in mind, could you please send me an example of your code that isn't working so I can properly test it over here.
I know there are some caveats when using iFrames, and maybe you've discovered one of them.
thanks,
David
Hi Andy,
I had a quick test of the collaboration feature for an iframed dashboard page and it seemed to be working for me, but maybe I've misunderstood what your colleague is doing, so with this in mind, could you please send me an example of your code that isn't working so I can properly test it over here.
I know there are some caveats when using iFrames, and maybe you've discovered one of them.
thanks,
David
Hi Dave,
I have a similar requirement.
We are using Single Sign-On, and in the Session Options we specify the entry to View a specific dashboard
In the above example I am accessing the Campaign Analysis dashboard from Ski Team.
What we would like to do is to pass through the filter values for the dashboard as well eg. Region = Asia.
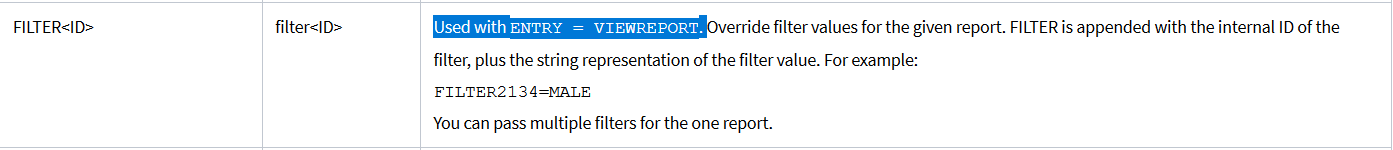
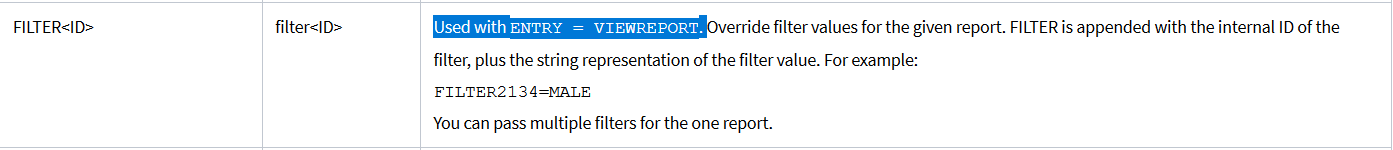
According to the documentation the Filter option only works with View Report, is there a way to achieve this with View Dashboard?
Regards,
Stephen
Hi Dave,
I have a similar requirement.
We are using Single Sign-On, and in the Session Options we specify the entry to View a specific dashboard
In the above example I am accessing the Campaign Analysis dashboard from Ski Team.
What we would like to do is to pass through the filter values for the dashboard as well eg. Region = Asia.
According to the documentation the Filter option only works with View Report, is there a way to achieve this with View Dashboard?
Regards,
Stephen
Hi Stephen,
the following used to work:
but haven't tried it lately, maybe you could let us know how it goes?regards,
David
Hi Stephen,
the following used to work:
but haven't tried it lately, maybe you could let us know how it goes?regards,
David
Hi Dave,
Thanks for the sugestion, I have tested it but unfortunately it does not work with the Single Sign-On URL.
but it does work when using the direct link, as seen below (but this methods requires me to loggin)Please let me know if you have any other ideas, appreciate the assistance
Regards,
Stephen
Hi Dave,
Thanks for the sugestion, I have tested it but unfortunately it does not work with the Single Sign-On URL.
but it does work when using the direct link, as seen below (but this methods requires me to loggin)Please let me know if you have any other ideas, appreciate the assistance
Regards,
Stephen
Hi Dave,
I managed to get it working by sending the filter via the setParameters() method instead of the URL.
I also had to send only the filter with its ID and value.
String[] parameters = new String[] { "entry=VIEWDASHBOARD", "DASHBOARDUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae", "FILTER60923=Asia%7CEurope" }; rsr.setParameters(parameters);Regards,Stephen
Hi Dave,
I managed to get it working by sending the filter via the setParameters() method instead of the URL.
I also had to send only the filter with its ID and value.
String[] parameters = new String[] { "entry=VIEWDASHBOARD", "DASHBOARDUUID=1e68d9cc-fa5a-44e2-816d-782aa40ceeae", "FILTER60923=Asia%7CEurope" }; rsr.setParameters(parameters);Regards,Stephen
Hi Stephen,
that's great news, and thanks very much for sharing it with the Yellowfin Community!
thanks,
David
Hi Stephen,
that's great news, and thanks very much for sharing it with the Yellowfin Community!
thanks,
David
Just in case anyone else comes across this wanting to add dashboard filter values in the URL. In order to get the values for analyticFilter and FILTER (60901 & 60923 in the example URL from Stephen Van Rooyen &analyticFilter|60901|FILTER|60923|value1=Asia), edit the dashboard, click the Filter Settings Icon, and inspect the filter name. In the Chrome console, look for the <div onclick="toggleDashboardEditPanelFilter & you'll see the full string you need to add (less the value1= bit). See attached screenshot.
Just in case anyone else comes across this wanting to add dashboard filter values in the URL. In order to get the values for analyticFilter and FILTER (60901 & 60923 in the example URL from Stephen Van Rooyen &analyticFilter|60901|FILTER|60923|value1=Asia), edit the dashboard, click the Filter Settings Icon, and inspect the filter name. In the Chrome console, look for the <div onclick="toggleDashboardEditPanelFilter & you'll see the full string you need to add (less the value1= bit). See attached screenshot.
Replies have been locked on this page!