Applying Filters to Embedded Dashboard in Cross-Origin iframe
Completed
I am integrating a Yellowfin dashboard into our application using an iframe and SSO authentication. I need to dynamically apply filters to the dashboard based on user context in our application.
Current Implementation:
- Using the "Create an SSO login token without a valid access token" endpoint for authentication
- Dashboard is loaded in an iframe using the login token
- Need to filter dashboard content based on a Case ID from our application
Attempted Solutions:
- Adding filter during login token generation: Tried using the "FILTER" parameter in the login token generation endpoint Found this only works with "ENTRY=VIEWREPORT", but we need "ENTRY=VIEWDASHBOARD" Documentation reference: https://developers.yellowfinbi.com/dev/api-docs/current/#operation/createLoginTokenRPC
- Post-login navigation to filtered URL:
- Attempted to navigate the iframe to the dashboard URL with filter parameters after successful login
- URL format: https://yellowfin-staging.efraudservices.com/RunDashboard.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filter24b29b22-af57-4b57-8c34-54b1646d18f7=test%2020250102
- This approach loses the authenticated session within the iframe
Questions:
- What is the recommended approach for applying filters to an embedded dashboard in a cross-origin iframe scenario?
- Is there a way to include dashboard filters in the initial SSO login token when using ENTRY=VIEWDASHBOARD?
- Does Yellowfin provide any JavaScript API or postMessage interface for cross-origin communication to apply filters?
- If none of the above are possible, what alternative methods would you recommend for achieving dynamic filtering in an embedded dashboard?
Files:
info.jsp.html

 The same question
The same question
Hello Jaehyuk,
My name is Deepak Chaganti from the Yellowfin Technical Support Team. We have received your support request, and I will be your primary contact on the following ticket:
Ticket Number: #31818
Case Title: Applying Filters to Embedded Dashboard in Cross-Origin iframe
I think we can try passing the filter values and the SSO token to the iFrame src URL.
1. Create SSO token including any additional parameters like ENTRY=VIEWDASHBOARD and DASHBOARDUUID=<dashboard-uuid>: https://developers.yellowfinbi.com/dev/api-docs/current/#operation/createLoginTokenRPC
2. Prepare the Embed link including filters. Filters can be specified using the filter[filterUUID]=value format in the URL. If you have multiple values for a filter, you can separate them using pipes (|).
3. Include the SSO token in the URL ie., The URL for the iframe should include the SSO token and the filter parameters.
For example:
<iframe src="http://<yellowfin-server-address>/JsAPI/v3?dashUUID=<dashboard-uuid>&filter[<filterUUID>]=value1|value2&LoginWebserviceId=<sso-token>" width="800" height="600"></iframe>
Please let me know if that helps.
Sincerely,
Deepak Chaganti
Yellowfin Technical Support Engineer
Hello Jaehyuk,
My name is Deepak Chaganti from the Yellowfin Technical Support Team. We have received your support request, and I will be your primary contact on the following ticket:
Ticket Number: #31818
Case Title: Applying Filters to Embedded Dashboard in Cross-Origin iframe
I think we can try passing the filter values and the SSO token to the iFrame src URL.
1. Create SSO token including any additional parameters like ENTRY=VIEWDASHBOARD and DASHBOARDUUID=<dashboard-uuid>: https://developers.yellowfinbi.com/dev/api-docs/current/#operation/createLoginTokenRPC
2. Prepare the Embed link including filters. Filters can be specified using the filter[filterUUID]=value format in the URL. If you have multiple values for a filter, you can separate them using pipes (|).
3. Include the SSO token in the URL ie., The URL for the iframe should include the SSO token and the filter parameters.
For example:
<iframe src="http://<yellowfin-server-address>/JsAPI/v3?dashUUID=<dashboard-uuid>&filter[<filterUUID>]=value1|value2&LoginWebserviceId=<sso-token>" width="800" height="600"></iframe>
Please let me know if that helps.
Sincerely,
Deepak Chaganti
Yellowfin Technical Support Engineer
Thank you for your previous response regarding applying filters to an embedded dashboard. I've attempted to implement the suggested solution but encountered issues that need clarification.
Current Implementation Status:
Recent Attempts Based on Support Response:
Issue: Encountered an error in the JavaScript API's newSession function where data.showLoginPrompt results in TypeError: Cannot read properties of undefined (reading 'showLoginPrompt'). This occurs because the callback function in the getData method is receiving undefined as the data parameter.
Questions:
Thank you for your assistance.
Thank you for your previous response regarding applying filters to an embedded dashboard. I've attempted to implement the suggested solution but encountered issues that need clarification.
Current Implementation Status:
Recent Attempts Based on Support Response:
Issue: Encountered an error in the JavaScript API's newSession function where data.showLoginPrompt results in TypeError: Cannot read properties of undefined (reading 'showLoginPrompt'). This occurs because the callback function in the getData method is receiving undefined as the data parameter.
Questions:
Thank you for your assistance.
Hi Jaehyuk,
Thanks for your response.
In your current implementation, could you please try without/JsAPI/v3 example:
<iframe src="http://<host>:<port>/logon.i4?dashUUID=<dashboard-uuid>&filter[<filterUUID>]=value1|value2&LoginWebserviceId=<sso-token>" width="800" height="600"></iframe>
JsAPI implementation:
It is slightly different to iframe implementation and gives more control in embedding YF content.
We have a wiki article that provides details and article links regarding the implement of JsAPI v3 for embedding YF in your application: https://wiki.yellowfinbi.com/display/yfcurrent/JavaScript+API+v3
In the above article we would be interested in: "2. embed Yellowfin content into other web applications"
Thanks,
Deepak
Hi Jaehyuk,
Thanks for your response.
In your current implementation, could you please try without/JsAPI/v3 example:
<iframe src="http://<host>:<port>/logon.i4?dashUUID=<dashboard-uuid>&filter[<filterUUID>]=value1|value2&LoginWebserviceId=<sso-token>" width="800" height="600"></iframe>
JsAPI implementation:
It is slightly different to iframe implementation and gives more control in embedding YF content.
We have a wiki article that provides details and article links regarding the implement of JsAPI v3 for embedding YF in your application: https://wiki.yellowfinbi.com/display/yfcurrent/JavaScript+API+v3
In the above article we would be interested in: "2. embed Yellowfin content into other web applications"
Thanks,
Deepak
Thank you for your response. Unfortunately, I have tried the following three URLs for the iframe using "/logon.i4" instead of "/JsAPI/v3", and none of them worked to apply the filter to the dashboard:
1. URL with brackets "[" in the filter param - not URL encoded "[": https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filter[c70c2801-6798-4389-84b0-7f25788438e5]=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
2. URL with brackets "[" in the filter param - URL encoded "%5B": https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filter%5Bc70c2801-6798-4389-84b0-7f25788438e5%5D=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
3. URL without brackets in the filter param: https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filterc70c2801-6798-4389-84b0-7f25788438e5=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
I have confirmed that the filter works in this dashboard because if I simply add the filter param (without brackets: `&filterc70c2801-6798-4389-84b0-7f25788438e5=Test%20Value`) to the URL while logged in and navigate to it, the dashboard correctly loads with the filter applied as expected.
Please let me know if I am passing in the filter correctly to the iframe and if the iframe and "/logon.i4" supports passing in filter params along with a LoginWebserviceId token.
Thank you for your response. Unfortunately, I have tried the following three URLs for the iframe using "/logon.i4" instead of "/JsAPI/v3", and none of them worked to apply the filter to the dashboard:
1. URL with brackets "[" in the filter param - not URL encoded "[": https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filter[c70c2801-6798-4389-84b0-7f25788438e5]=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
2. URL with brackets "[" in the filter param - URL encoded "%5B": https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filter%5Bc70c2801-6798-4389-84b0-7f25788438e5%5D=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
3. URL without brackets in the filter param: https://yellowfin-staging.efraudservices.com/logon.i4?dashUUID=492722e1-a265-4d8e-80b0-f59718a3a118&filterc70c2801-6798-4389-84b0-7f25788438e5=Test%20Value&LoginWebserviceId=4d2f1c0359bd8f02188344d15fcdfdd2
I have confirmed that the filter works in this dashboard because if I simply add the filter param (without brackets: `&filterc70c2801-6798-4389-84b0-7f25788438e5=Test%20Value`) to the URL while logged in and navigate to it, the dashboard correctly loads with the filter applied as expected.
Please let me know if I am passing in the filter correctly to the iframe and if the iframe and "/logon.i4" supports passing in filter params along with a LoginWebserviceId token.
Separately, I've implemented the JsAPI approach, and I found that the Dashboard appearance is different, and I am not able to enable the filters. Please see screenshots below.
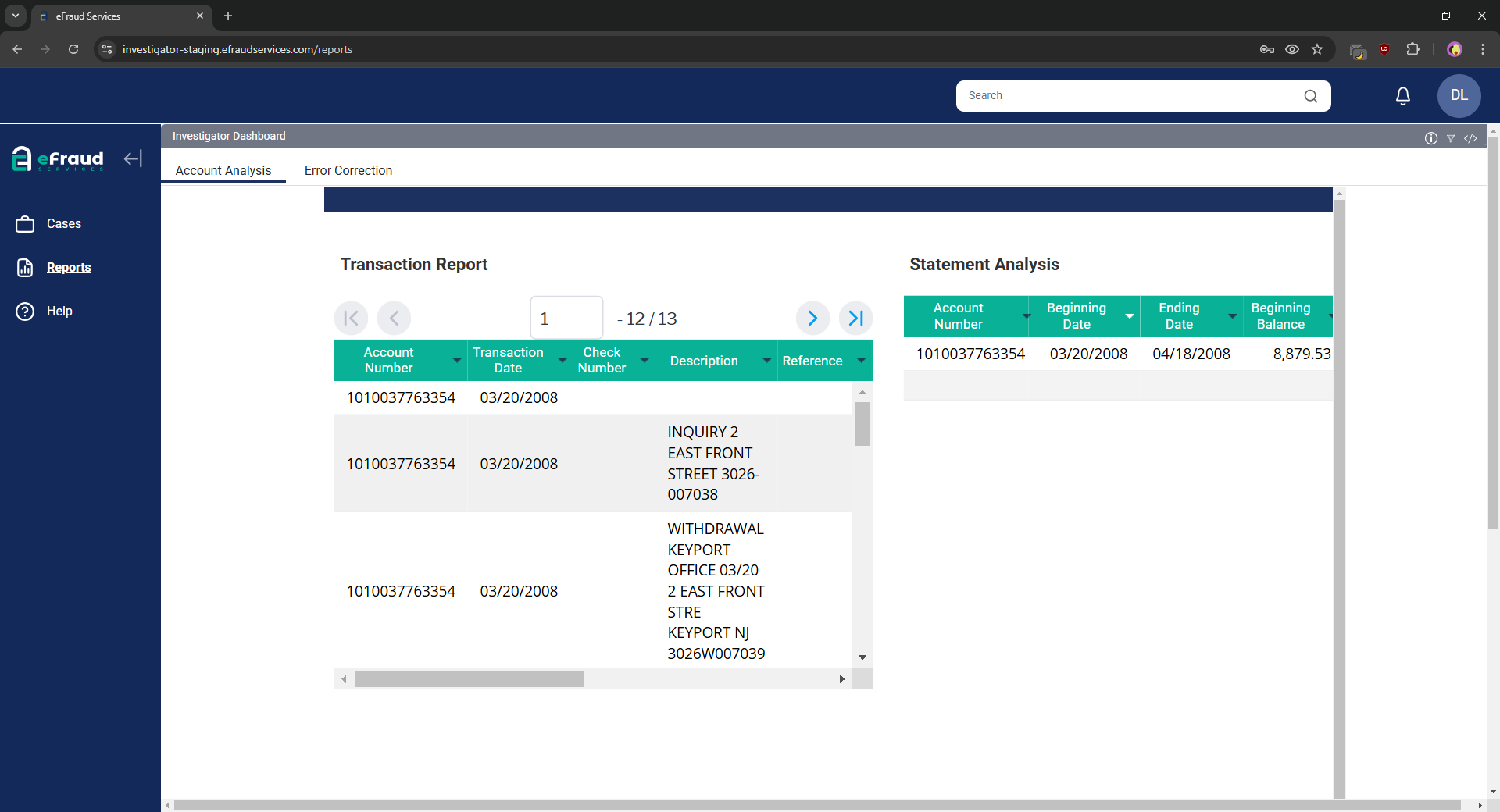
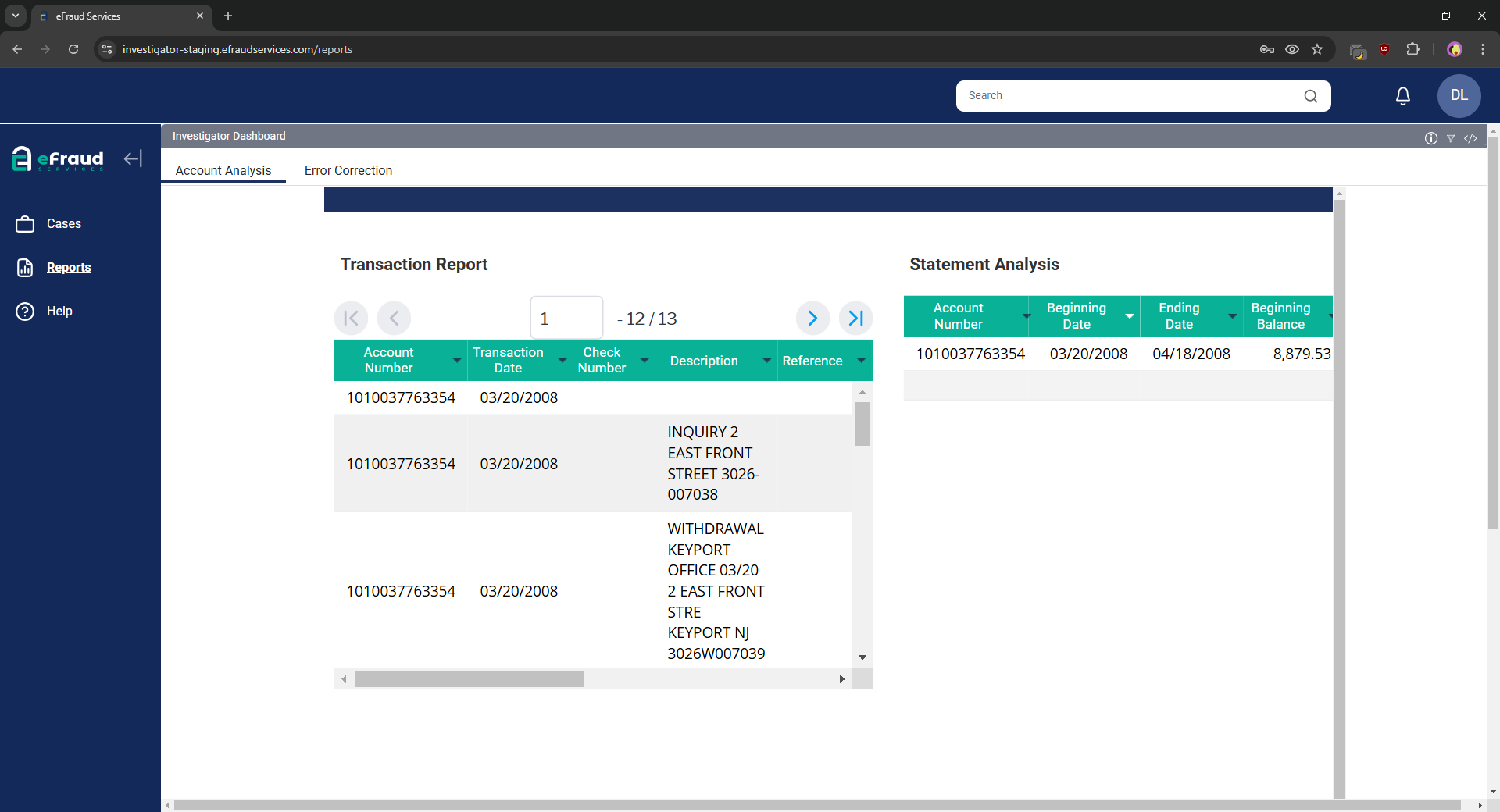
Iframe Implementation:
JsAPI Implementation:

You can see in the screenshot that the filters are not shown on the left side of the dashboard in the JsAPI implementation. How can I show/enable the filters? And what is the correct way to apply filters to the dashboard options in the JsAPI implementation? I am loading the dashboard using the following code snippet, but the filters are not shown or applied.
const dashboardOptions = { element: dashboardContainerRef.current, dashboardUUID: <DASHBOARD_UUID>, showFilter: true, filterValues: [ { filterId: <FILTER_UUID>, valueOne: <EXAMPLE_VALUE>, // valueList: [ // <EXAMPLE_VALUE>, // ], }, ], }; await window.yellowfin.loadDashboard(dashboardOptions);Separately, I've implemented the JsAPI approach, and I found that the Dashboard appearance is different, and I am not able to enable the filters. Please see screenshots below.
Iframe Implementation:
JsAPI Implementation:

You can see in the screenshot that the filters are not shown on the left side of the dashboard in the JsAPI implementation. How can I show/enable the filters? And what is the correct way to apply filters to the dashboard options in the JsAPI implementation? I am loading the dashboard using the following code snippet, but the filters are not shown or applied.
const dashboardOptions = { element: dashboardContainerRef.current, dashboardUUID: <DASHBOARD_UUID>, showFilter: true, filterValues: [ { filterId: <FILTER_UUID>, valueOne: <EXAMPLE_VALUE>, // valueList: [ // <EXAMPLE_VALUE>, // ], }, ], }; await window.yellowfin.loadDashboard(dashboardOptions);Hi Jaehyuk,
From the initial look of the JS API embedded dashboard, I can see the filter option did appear on the toolbar (top right corner):
Please allow me some time to try implementing the same on my local machine and see how it goes.
I will provide you with an update once I create a similar embedding dashboard with filters on my machine.
Thanks,
Deepak
Hi Jaehyuk,
From the initial look of the JS API embedded dashboard, I can see the filter option did appear on the toolbar (top right corner):
Please allow me some time to try implementing the same on my local machine and see how it goes.
I will provide you with an update once I create a similar embedding dashboard with filters on my machine.
Thanks,
Deepak
Thank you for your help. I can see now where the toolbar contains the filter information. I was also able to display the filter elements I was able to see in the iframe implementation by adding the following option to the `loadDashboard()` options: `showGlobalContentContainer: true`.
Question:
<script src="js/jquery-3.4.1.min.js"></script> <script> var $b = jQuery.noConflict(); let destUrl = '${destUrl}'; $b(document).ready(function() { $b.ajax({ url : '<%=yfURL%>/logoncheck.i4', type : 'POST', xhrFields: { withCredentials: true }, crossDomain: true, error: function() { // Not logged in, do SSO. $b.ajax({ url : '<%=yfURL%>/logon.i4?LoginWebserviceId=${loginToken}', type : 'POST', xhrFields: { withCredentials: true }, crossDomain: true, complete: function() { if (destUrl) { window.location.replace(destUrl); } } }); }, success: function() { // Already logged in if (destUrl) { window.location.replace(destUrl); } } }); }); </script>Thank you for your help. I can see now where the toolbar contains the filter information. I was also able to display the filter elements I was able to see in the iframe implementation by adding the following option to the `loadDashboard()` options: `showGlobalContentContainer: true`.
Question:
<script src="js/jquery-3.4.1.min.js"></script> <script> var $b = jQuery.noConflict(); let destUrl = '${destUrl}'; $b(document).ready(function() { $b.ajax({ url : '<%=yfURL%>/logoncheck.i4', type : 'POST', xhrFields: { withCredentials: true }, crossDomain: true, error: function() { // Not logged in, do SSO. $b.ajax({ url : '<%=yfURL%>/logon.i4?LoginWebserviceId=${loginToken}', type : 'POST', xhrFields: { withCredentials: true }, crossDomain: true, complete: function() { if (destUrl) { window.location.replace(destUrl); } } }); }, success: function() { // Already logged in if (destUrl) { window.location.replace(destUrl); } } }); }); </script>Hi Jaehyuk,
Thanks for letting me know that the dashboard embedding (with filters) is working as expected. I am glad that I could assist you.
Re: Checking a valid session:
I think we can use the general token validation method. For exmaple:
1. Check if you have a valid token stored (e.g., in your application's session storage or database).
2. If you possess a token, you can try using it to access a protected resource (For example any REST API end point from here)
If the request is successful, the session is valid. But if it fails with an authetication error, then the session is not valid and then we can proceed creating a new session.
Please let me know if there is anything else that I can assist with.
Regards,
Deepak
Hi Jaehyuk,
Thanks for letting me know that the dashboard embedding (with filters) is working as expected. I am glad that I could assist you.
Re: Checking a valid session:
I think we can use the general token validation method. For exmaple:
1. Check if you have a valid token stored (e.g., in your application's session storage or database).
2. If you possess a token, you can try using it to access a protected resource (For example any REST API end point from here)
If the request is successful, the session is valid. But if it fails with an authetication error, then the session is not valid and then we can proceed creating a new session.
Please let me know if there is anything else that I can assist with.
Regards,
Deepak
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Is there anything you are needing from me to help get this resolved?
Kind regards,
Deepak Chaganti
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Is there anything you are needing from me to help get this resolved?
Kind regards,
Deepak Chaganti
I found that I had a typo in the .i4 endpoint to check logged in status -- it should be `<%=yfURL%>/logonCheck.i4`. Even with this I seem to always be getting a 401 response from that endpoint even when I include the cookies in the request.
I found that I had a typo in the .i4 endpoint to check logged in status -- it should be `<%=yfURL%>/logonCheck.i4`. Even with this I seem to always be getting a 401 response from that endpoint even when I include the cookies in the request.
Hi Jaehyuk,
Thanks for letting me know. Could you please try the general token validation method suggested in my previous response?
i.e., check if there is a valid token stored, and then use this token to access the REST API endpoints. If there is an authentication issue, I believe the token is invalid, and therefore the session is also invalid.
I think that is an easier way to find if there is a valid session. Please let me know how that goes.
Regards,
Deepak
Hi Jaehyuk,
Thanks for letting me know. Could you please try the general token validation method suggested in my previous response?
i.e., check if there is a valid token stored, and then use this token to access the REST API endpoints. If there is an authentication issue, I believe the token is invalid, and therefore the session is also invalid.
I think that is an easier way to find if there is a valid session. Please let me know how that goes.
Regards,
Deepak
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Please let me know if you had a chance to look into my previous response.
Kind regards,
Deepak Chaganti
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going. Please let me know if you had a chance to look into my previous response.
Kind regards,
Deepak Chaganti
Hi Deepak,
Hope you are doing well also. Thank you for your suggestion regarding the general token validation method. This is resolved.
However, I'm having an issue where the reports within the JsAPI-embedded dashboard do not have the "Open Report" hover tooltip button functionality. I've submitted a separate support ticket for this here: https://community.yellowfinbi.com/topic/31873-open-report-tooltip-button-missing-from-jsapi-embedded-dashboard.
Since this is an important feature, I will need to revert back to the iframe-embedded dashboard again. With this in mind, do you have any solutions for passing in a filter value to a dashboard embedded via iframe? Passing filter values worked with the JsAPI-embedded dashboard, but I am unable to use this approach now due to the lack of "Open Report" hover tooltip here.
Best,
Jaehyuk Lee
Hi Deepak,
Hope you are doing well also. Thank you for your suggestion regarding the general token validation method. This is resolved.
However, I'm having an issue where the reports within the JsAPI-embedded dashboard do not have the "Open Report" hover tooltip button functionality. I've submitted a separate support ticket for this here: https://community.yellowfinbi.com/topic/31873-open-report-tooltip-button-missing-from-jsapi-embedded-dashboard.
Since this is an important feature, I will need to revert back to the iframe-embedded dashboard again. With this in mind, do you have any solutions for passing in a filter value to a dashboard embedded via iframe? Passing filter values worked with the JsAPI-embedded dashboard, but I am unable to use this approach now due to the lack of "Open Report" hover tooltip here.
Best,
Jaehyuk Lee
Hi Jaehyuk,
Thanks for letting me know that general token validation method worked.
And regarding - dashboard : 'Open Report' option, I believe we can use the DOM Event Listeners to open the report individually when we click on them.
When a dashboard is loaded, then we can see the reportUUIDs of the individual reports on that particular dashboard:
Based on the reportUUID, we can create an Event Listener such that a mouse click on the report div would navigate to that particular report. (We use the report embedding here)
We can also get the list of reports on the dashboard from REST API endpoint "/api/dashboards/{dashboardId}/reports"
URL: https://developers.yellowfinbi.com/dev/api-docs/current/#operation/getDashboard:~:text=dashboards/{dashboardId}/reports-,Gets a list of the reports,-that have been
Please let me know if that helps.
Thanks,
Deepak
Hi Jaehyuk,
Thanks for letting me know that general token validation method worked.
And regarding - dashboard : 'Open Report' option, I believe we can use the DOM Event Listeners to open the report individually when we click on them.
When a dashboard is loaded, then we can see the reportUUIDs of the individual reports on that particular dashboard:
Based on the reportUUID, we can create an Event Listener such that a mouse click on the report div would navigate to that particular report. (We use the report embedding here)
We can also get the list of reports on the dashboard from REST API endpoint "/api/dashboards/{dashboardId}/reports"
URL: https://developers.yellowfinbi.com/dev/api-docs/current/#operation/getDashboard:~:text=dashboards/{dashboardId}/reports-,Gets a list of the reports,-that have been
Please let me know if that helps.
Thanks,
Deepak
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going.
Kind regards,
Deepak Chaganti
Hi Jaehyuk,
Hope you're having a good week.
Just wanted to check-in and see how it's all going.
Kind regards,
Deepak Chaganti
Thank you for your suggestion in the post above.
I was able to use the `.getAllReports()` function on the "dashboardAPI" object returned by the `yellowfin.loadDashboard()` function of the JsAPI to get the list of reports on the dashboard. Then I was able to use the `yellowfin.loadReport()` function of the JsAPI to load a particular report using its reportUUID.
However, a user has reported an issue where they see an alert window error message while navigating back and forth from the dashboard to a report with the following wording: "Oh no! An error has occurred during processing, please try again later". This appears to be a Yellowfin error since our application does not use alert windows and does not have any error messages with that wording. Are you aware of this particular error message and what it could be caused by? This alert error does not appear to be a part of the Yellowfin JsAPI source code either since these have the following format: `alert('${jsapi.error}: ' + object.errorDescription);` or `alert('${jsapi.error.load}: ' + object.errorDescription);`.
Thank you for your suggestion in the post above.
I was able to use the `.getAllReports()` function on the "dashboardAPI" object returned by the `yellowfin.loadDashboard()` function of the JsAPI to get the list of reports on the dashboard. Then I was able to use the `yellowfin.loadReport()` function of the JsAPI to load a particular report using its reportUUID.
However, a user has reported an issue where they see an alert window error message while navigating back and forth from the dashboard to a report with the following wording: "Oh no! An error has occurred during processing, please try again later". This appears to be a Yellowfin error since our application does not use alert windows and does not have any error messages with that wording. Are you aware of this particular error message and what it could be caused by? This alert error does not appear to be a part of the Yellowfin JsAPI source code either since these have the following format: `alert('${jsapi.error}: ' + object.errorDescription);` or `alert('${jsapi.error.load}: ' + object.errorDescription);`.
Hi Jaehyuk,
Thanks for letting me know that you were able to configure the yellowfin.loadReport() function to load a particular report.
Re error message: I think it is better if we can create a new private ticket for the new error message. Because the actual request of this ticket is addressed and this error only occurs for a one particular user.
Could you please open a new private ticket and share the log files located at appserver/logs and the exact timestamp at which the error popped? I will go through the logs and see if I can find anything.
And also can we recreate the error message on demand? i.e., any particular actions that lead to the error?
I will go ahead and mark this request as completed. We can continue troubleshooting this new error in a separate private ticket.
Thanks,
Deepak
Hi Jaehyuk,
Thanks for letting me know that you were able to configure the yellowfin.loadReport() function to load a particular report.
Re error message: I think it is better if we can create a new private ticket for the new error message. Because the actual request of this ticket is addressed and this error only occurs for a one particular user.
Could you please open a new private ticket and share the log files located at appserver/logs and the exact timestamp at which the error popped? I will go through the logs and see if I can find anything.
And also can we recreate the error message on demand? i.e., any particular actions that lead to the error?
I will go ahead and mark this request as completed. We can continue troubleshooting this new error in a separate private ticket.
Thanks,
Deepak
Understood. Thank you.
Understood. Thank you.
Replies have been locked on this page!